







PopUp API
5.00 out of 5
FREE
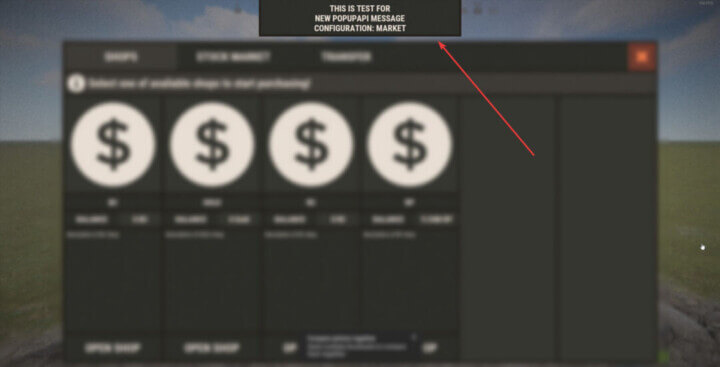
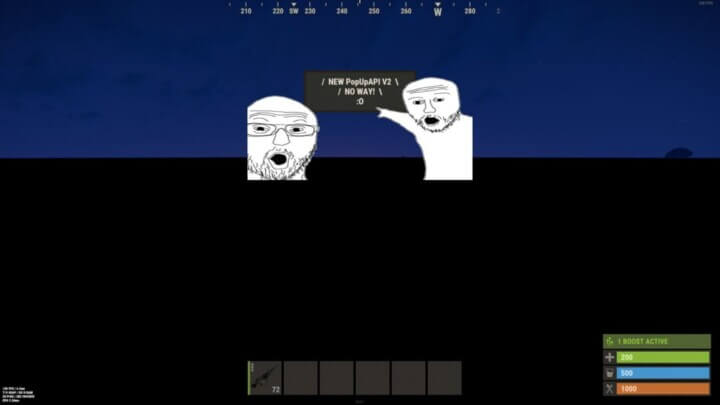
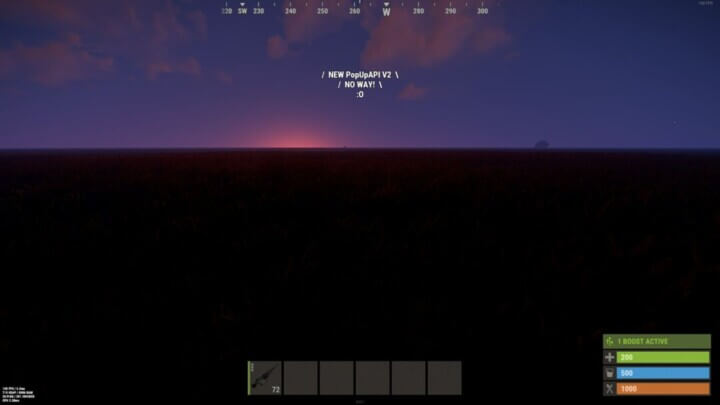
Sold by: ThePitereqPopUp API streamlines notifications into one minimalist plugin, particularly handy during player inventory actions when the chat is hidden.
Pop-ups are fully customizable, allowing for infinite designs to be created.
Please note that the ImageLibrary plugin is only required if you intend to use images in your pop-ups.
Availability: Out of stock
Categories: All Products, Free, Plugins
Download Now
